Email marketers—and especially the designers that build campaigns—are constantly looking for ways to improve the production process. Whether it’s embracing automated previews and quality assurance (QA) tools or hunting around for faster ways to code emails, efficiency is the name of the game.
Combined with the need for speed is the need to scale. Especially with the onset of COVID-19 and people working and buying from home, companies are sending more emails than ever. 54% have increased email volume since before the pandemic, according to our 2020 State of Email, Fall Edition. And teams are struggling to keep up with the increase in demand while being innovative and maintaining high-quality standards.
One tool we’ve found increasingly helpful—and seen others adopt to great success—is an email design system. Design systems in general are built for two reasons: efficiency and consistency. But what are email design systems, and how can they be used to improve your team’s performance?
What is an email design system?
An email design system is a collection of reusable components and standards that teams use to guide their work and create on-brand, error-free emails faster and more consistently.

The components in an email design system usually consist of:
- Brand colors and assets like logos, icons, and imagery
- Email modules (like snippets and partials) used to build emails
- Full email templates that can be reused across campaigns
The standards often dictate the usage of those components, and could include:
- Kick-off meetings and ongoing training around design system usage
- HTML comments on usage included in modules and templates
- Documentation such as the logic behind design and implementation decisions
Combined, the two elements form a system that can empower teams to scale their email marketing production even in the face of challenges like an ongoing global pandemic.
In our webinar, How Design Systems Empower Email Teams Everywhere, email experts shared their personal experiences and insights.
 |
“The design system at Stack Overflow enables any of us to contribute to and use it, even if it’s not our full-time job.” Ted Goas, Principal Product Designer (formerly at Stack Overflow) |
How to create your own email design system
There’s a lot that can go into an email design system, from graphics and brand assets to the actual code and copy included in emails. But most successful design systems are created using a well-tested series of steps. Here’s how you can go about creating your own email design system.
1. Commit to building a design system
The first step is to determine if you need an email design system and then commit as a team to build one. Ask yourselves a few questions:
- Does it take a long time to build email campaigns?
- Do we frequently run into mistakes during the QA process or after hitting send?
- Are there a lot of people helping with email marketing, design, and development?
- Do we feel hampered by our current email production process?
If you answered yes, then creating your own email design system makes sense. Discuss the challenges your team faces with stakeholders, outline the many benefits of a design system to get buy-in, then set aside the time and resources to get the work done.
 |
“Design systems keep companies on-brand and empower teams small and large to build seamlessly.” Crystal Ledesma, Engineering Manager, Design Systems at Zillow |
2. Audit your existing email marketing program
The next step is to audit your existing emails—both marketing and transactional—and identify what needs to be included in your email design system.
Similar to how you’d break an email up into a modular template, the purpose of your audit is to figure out which components are common across emails (or are unique and need to be accounted for) so you know what you actually have to build and the standards you need to write for using those components.
Spreadsheets are very useful for conducting audits. Open one up, and start documenting every email you send, different types of content, images, buttons, headers, footers, disclaimers, etc.

And be sure to include example screenshots or links to live emails wherever possible. These will act as a good reference point when it comes to actually building your components.
3. Discuss and document design decisions
Next comes the fun part: Talking to one another about how to implement your design system.
Hold meetings, work together in collaborative design tools like Figma, or start typing in a shared doc to make the important decisions about what should be included in the design system and how it should be implemented.
The important part here is to document the process and the reasoning behind decisions so everyone is clear on the what, why, and how behind your design system.
4. Build your design system and guide
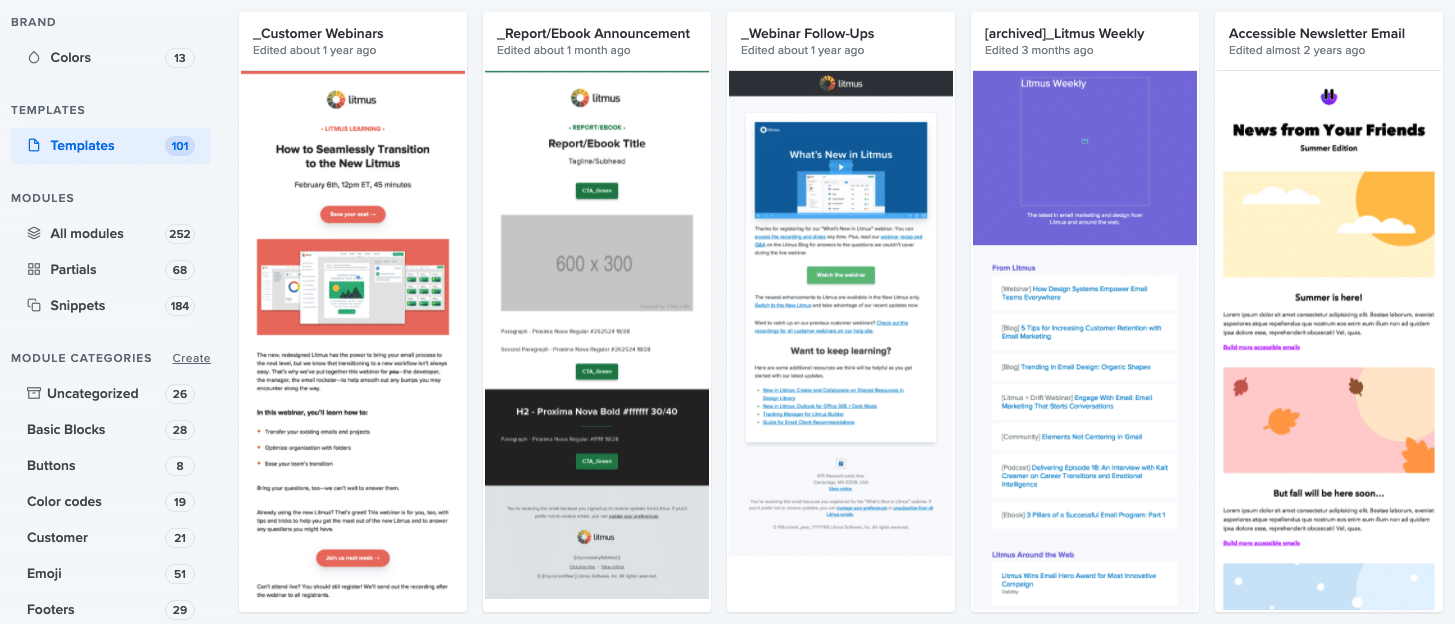
Once there’s general consensus, you need to build out and organize the actual components of your email design system. The organization part is especially important because it helps your team easily find the right modules to use—making adoption painless.
This is something we’ve been doing on our end using our Design Library in Litmus, which allows you to save brand colors, modules, and full templates for your team to use when creating new campaigns. You can also categorize your modules by tagging them by module type (e.g. headers or buttons), email type (e.g. newsletter or event), or whatever fits your needs.

And with your email design system in Litmus, you can automate QA testing to make sure everything is perfect and then empower anyone—even non-coders—to quickly build emails using the drag-and-drop Visual Editor.
On top of where the components are stored, though, you need to document the other half of your design system—the standards around usage. For us, that largely happens in Confluence, but any type of docs that are shared, easy to update, and quick to reference will do. We’ve seen teams use everything from PDFs and slide decks to full-on websites to document their design systems. We’re huge fans of Mutual of Omaha’s email design guide if you want some inspiration.
5. Get others on board
Once built and documented, you need to get people on board and actually using the email design system. Kick-off meetings and team training sessions are a great way to get people up-to-speed on the design system and how it should be used moving forward. Too often, though, teams stop after an initial burst of training, and email design system usage fizzles out.
 |
“If you want people to use your design system, give people time to get their feet wet, make it accessible, and encourage people to ask questions.” Ted Goas, Principal Product Designer |
Commit to ongoing training and updates to your design system—whether it’s through face-to-face (or virtual) meetings, routinely updated docs, quarterly releases, or even an internal newsletter—so your team knows why and how to keep using the design system.
 |
“Rely on in-person onboarding, build relationships across teams, and keep resources updated.” Crystal Ledesma, Engineering Manager, Design Systems at Zillow |
6. Rinse and repeat
The final step in implementing your own email design system is one that never ends!
Design systems aren’t meant to be static.
The best ones grow and evolve over time, just like the businesses and people they serve. Set up periodic blocks of time to collectively review your design system components and standards. And don’t forget reviewing your overall business goals, marketing initiatives, and product or service updates to make sure your design system is doing what it’s supposed to do: helping your team thrive amidst a constantly changing landscape.
Build your design system and emails in one place
Need a place to start your own email design system? We’re partial (pun intended) to Design Library in Litmus. Design Library is one centralized place to store, organize, and QA test your brand assets, modules, and templates for easier updates. Then quickly access your components and create emails with them in Visual Editor. Give Litmus a try today!
The post 6 steps to a powerful email design system your team will love appeared first on Litmus.
![]()
