Frustrated by seemingly random, off-brand blue links when QA testing your otherwise perfect email in Gmail? Been there. Done that. The good news? You didn’t do anything wrong. Since 2017, Gmail automatically turns some of your copy—like email addresses, phone numbers, physical addresses, and times—into clickable elements, sometimes turning them blue. And as the second most popular email client with over 30% of emails opens, according to our data, you can’t ignore Gmail.
Despite what blue links are and why, you need your email to look like what was approved. Or at least have the links be on brand. Fortunately, removing the default styling isn’t that hard. We’ll walk you through how the blue links come about—and what you can do to change them to match your email’s design. All while maintaining the easy-to-use links for your Gmail audience.
 |
Do your emails have blue links? Always know when email clients update their email rendering with Litmus Email Previews. Preview your emails in all popular email clients and devices—including Gmail—and spot errors before you send. |
Keep accessibility in mind
First, it’s important to remember the blue links serve an important purpose. They make it more convenient for your subscribers to act on your email—for example, to navigate to a location you’ve included or give you a quick call. Both great for usability and accessibility.
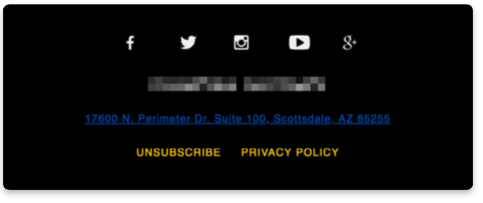
 Yes, we had some blue links in our emails, too
Yes, we had some blue links in our emails, too
However, these auto-links may come with the default styling: underlined and blue. This can conflict with your email design and even make your email less accessible if the links are on a background color that doesn’t contrast well with them.
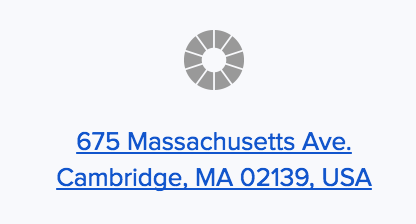
 The blue link here is barely noticeable
The blue link here is barely noticeable
So, you’ll want to retain the functionality of the link but style it so it better matches your email design and is legible.
 |
Beware: There are other culprits of a broken email Do email errors make you shudder? Blue links are just one way your email can look broken. Take a deep dive into what can break your email and the tips & tricks to stay true. |
Three ways to change the blue link color in Gmail
To change the blue link color, you have to understand why it happens. When Gmail spots an address or phone number in an email, it automatically adds an extra style declaration, which formats any link in the email as blue if it has no inline styles attached to it:
.ii a[href] { color: #15c; }
The class .ii refers to the class given to the div that contains the whole email in Gmail. The a[href] is a CSS attribute selector. This declares that any link in the .ii class needs to be the color blue.
Addresses and phone numbers aren’t commonly linked in emails. However, Gmail recognizes them and turns them into a link whether you like it or not. As these links are created on the fly, they don’t have any inline styles attached to them, and thus, the default styling above is used.
There are three methods you can use to stop the links from turning blue, depending on if you want these links to look the same or different from the other links in your email.
Option 1: Use the <span> method
The <span> method is the simplest technique to stop phone numbers and addresses turning blue in Gmail. It’s perfect for if you want to stylize them differently from your other links while keeping their functionality. Here’s how:
- Wrap the telephone number or address in a <span></span>
- Give the <span> a class, for example: <span class=”contact”></span>
- Declare the class in the <style> section of your email to stylize the telephone number or address however you want
- Profit!
Here’s an example of the HTML where the address appears in the email:
<span class="contact">675 Massachusetts Ave.<br />Cambridge, MA 02139, USA</span>
And here’s an example style declaration for the class “contact” in the <style> block in your email’s <head> where we set the link to be black (#000000) and underlined:
<style type="text/css"> .contact a {color: #000000!important; text-decoration: underline!important;} </style>
Change the black color in our example code by swapping the #000000 to a color hex code that fits your brand. If you don’t want your link to be underlined, change the underline in your code to none.
Creating a <span> with a class name around the address or phone number gives you something to target using CSS. Just targeting the <span> itself won’t style the link. It will only style the unlinked text, while the link inside the <span> will still have the default blue style. So, to target the link inside the span, the style declaration includes the class name as well as “a.”
This is especially great for phone numbers if you want to add <a href=”tel:XXX-XXXX”> directly to phone numbers but don’t want the phone number trying to open a phone app on desktop. And then you get into having to hide and show content for desktop vs. mobile. Just skip the headache and take advantage of the fact that an email client is finally doing something to help you out.
Option 2: Override all link styling
Another option is to set your own default styling which will apply to all links in an email. This option is perfect if you want your address or phone number links to look the same as your other links while keeping the functionality that Gmail gives them.
Add this Gmail-specific style declaration to your <style> block in your email’s <head>, like so:
<style type="text/css"> u + #body a { color: inherit; text-decoration: none; font-size: inherit; font-family: inherit; font-weight: inherit; line-height: inherit; } </style>
Then add the ID “body” to the body tag:
<body id="body"> </body>
The underline “u” is a targeting method for Gmail. It converts the doctype to an underline tag, and Gmail is the only client that behaves this way. Thus, using the underline tag with the adjacent sibling selector of a div or id/class on that div in CSS is a unique method of targeting only Gmail clients (at least for the moment). In this example, we’ve used an id of “body.”
With this method, if you want links in your email to have slightly different styles, this will need to be added inline to those specific links since this technique above will style all links as have been defined in the style declaration.
However, there is a small caveat with this method.
It does not work when Gmail users have images off by default and then enable them. This is due to a bug in Gmail that improperly changes styling once images are enabled. Email developer Rémi Parmentier has some more details on this bug.
Option 3: Add the <a> tag and make them links yourself
By proactively linking the elements that Gmail would auto-link, you have more control over their styles and colors. This option is perfect if you also want to change where the content links to, removing Gmail’s default functionality.
Maybe you have a contact page on your website you’d rather take subscribers to instead of having them automatically open their phone’s navigation app or instantly call you directly.
<a style="color:#4B525D; text-decoration:none;" href="https://www.litmus.com/contact-us/">675 Massachusetts Ave.<br />Cambridge, MA 02139, USA</a>
In the example above, the physical address is styled to a gray color with no underline and is linked to our website’s contact page. This will prevent Gmail from applying its default style and functionality.
Goodbye, Gmail blue links
With either of our three methods, blue links will no longer throw off your email’s design and make it look broken in Gmail. And that’s great—because broken emails can hurt engagement and conversions (and you definitely don’t want that).
Have questions about our methods? Or got another solution to share? Let us know in the comments below.
 |
Create on-brand, error-free emails with Litmus See how your emails look (no more blue links, right?) across 90+ email clients, apps, and devices—including Gmail. Say goodbye to broken emails. Whew! |
Originally published on October 13, 2017, by Jaina Mistry. Last updated on July 16, 2021.
The post How to Fix Gmail Blue Links for an Email Dream Come True appeared first on Litmus.
![]()
