Litmus Builder, our custom email builder for HTML emails, has a lot of powerful features. We’ve broken down how to use Builder before in our Litmus Builder Essentials series (parts one, two, and three), but today, we’re going to show you how to put those features to use when creating your own HTML templates.
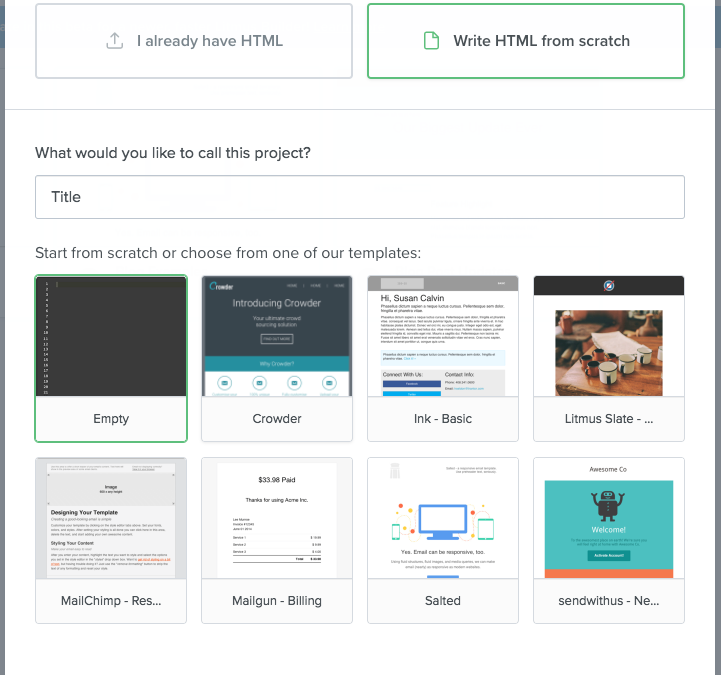
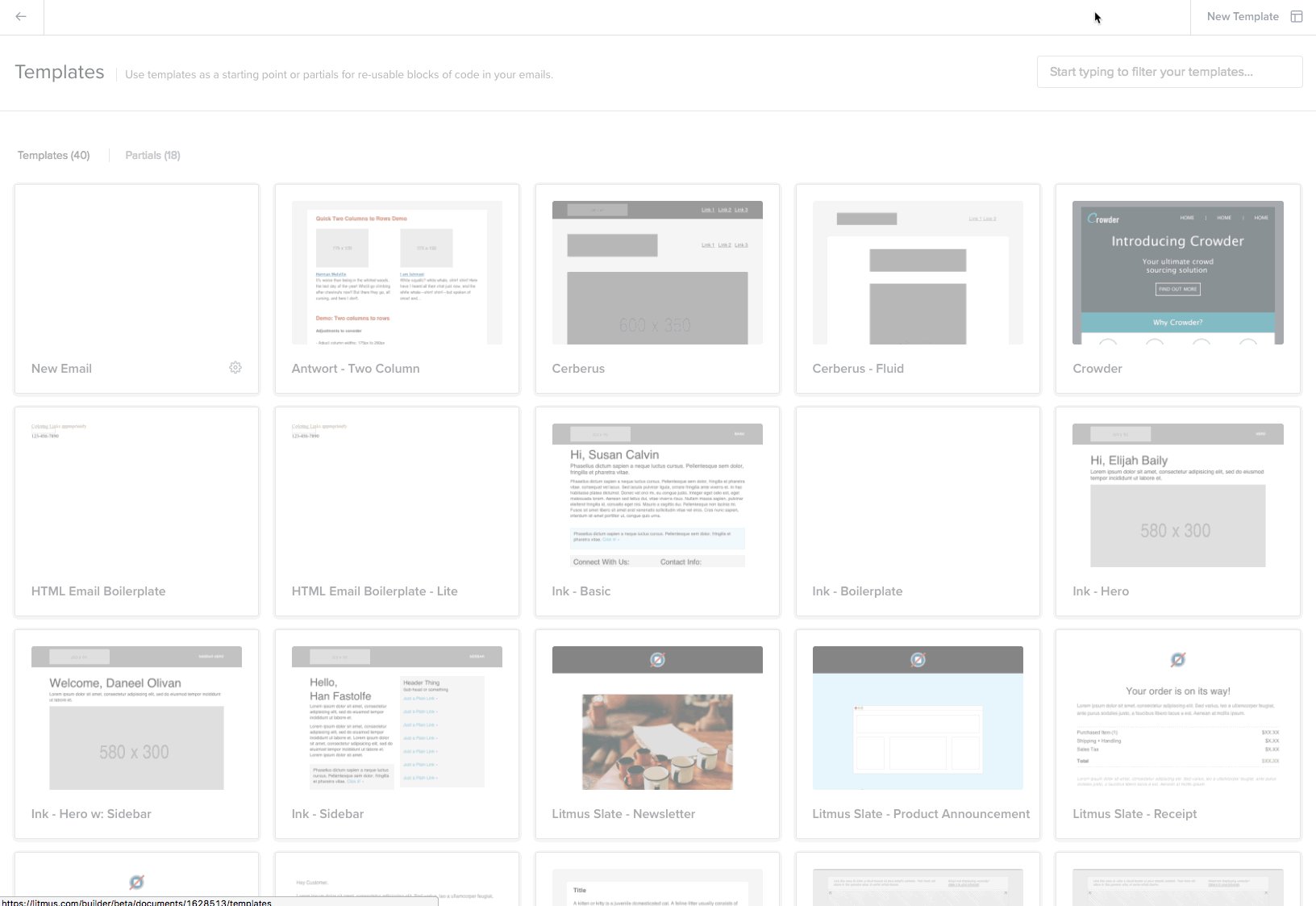
As we saw in Part I, you can use any of a number of pre-built and pre-tested HTML templates for your own campaigns. Each serves as a good base on which to build, allowing you to save time and focus on what’s important: Content. They also help marketers or designers build a great email campaign without necessarily knowing how to code.

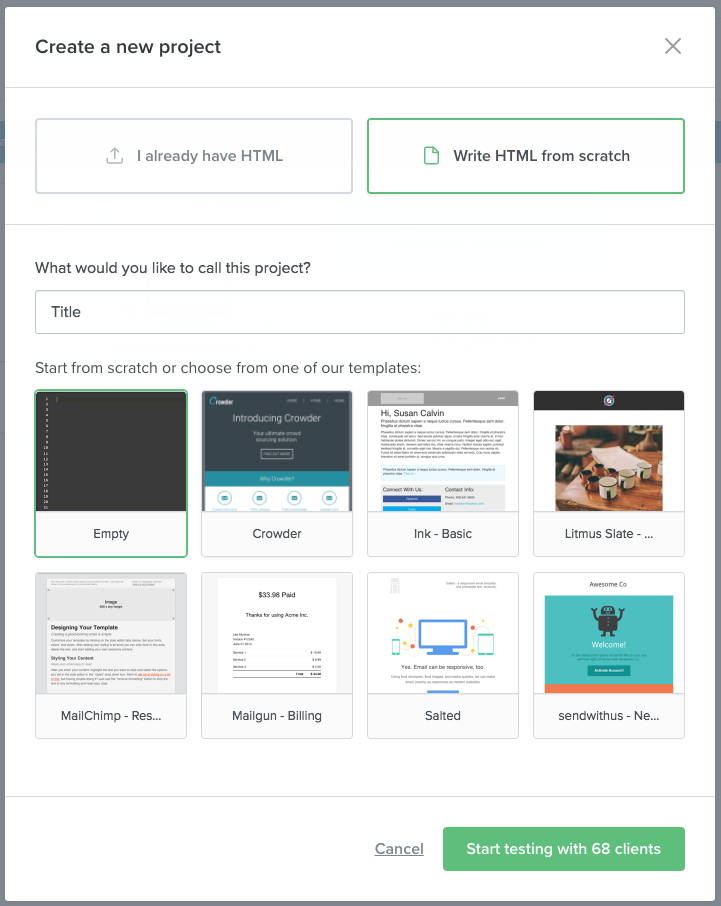
Starting with a new template in Builder.
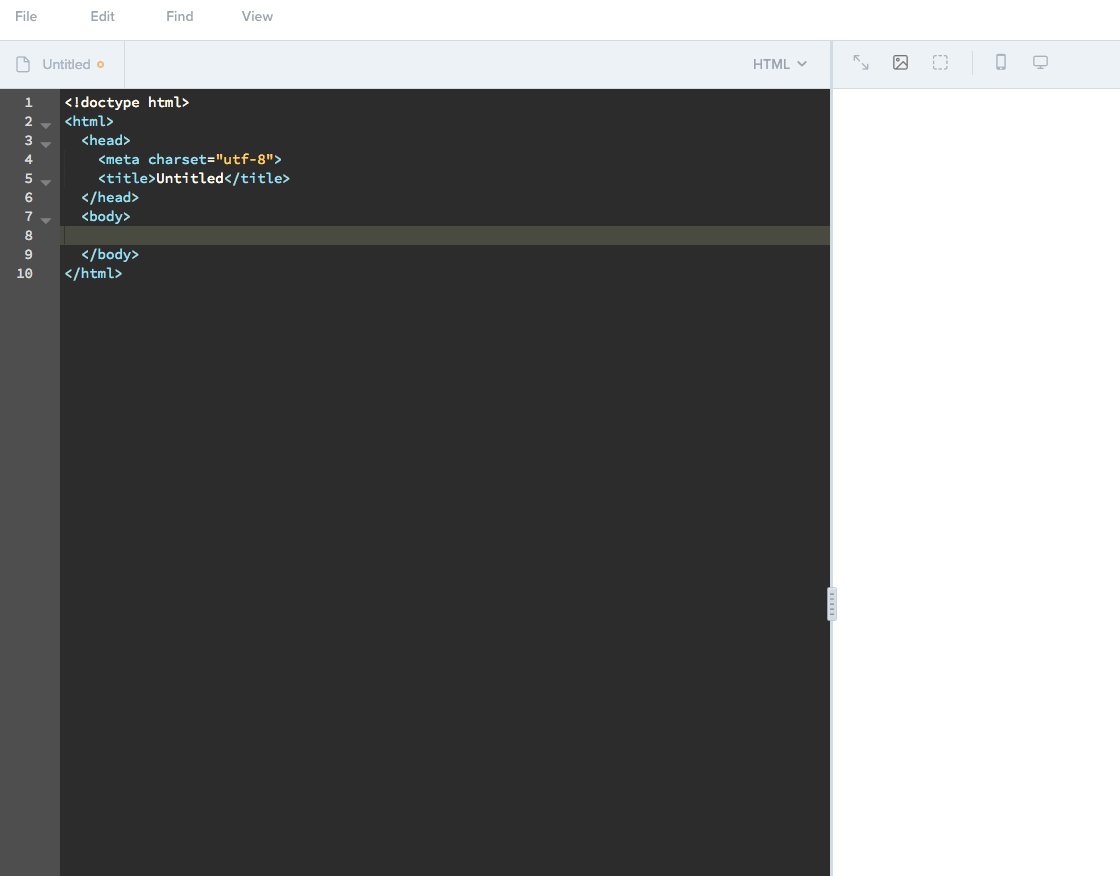
However, for those of you looking for more flexibility and customization in their email design, starting a template from scratch is the way to go. Simply select Write your HTML from scratch, add a title, and choose the empty project to get started. Builder will create a new project and drop you into the email builder interface.
Here are the Litmus Builder features that make creating your own template a whole lot easier.
Use CSS inlining
CSS inliner gives you the ability to separate your HTML and CSS into different tabs in the interface. This ensures that your code is as clean and readable as possible, allowing you to quickly navigate and update your template’s code. It’s perfect for developers who need to hand off to less technical team members, too.
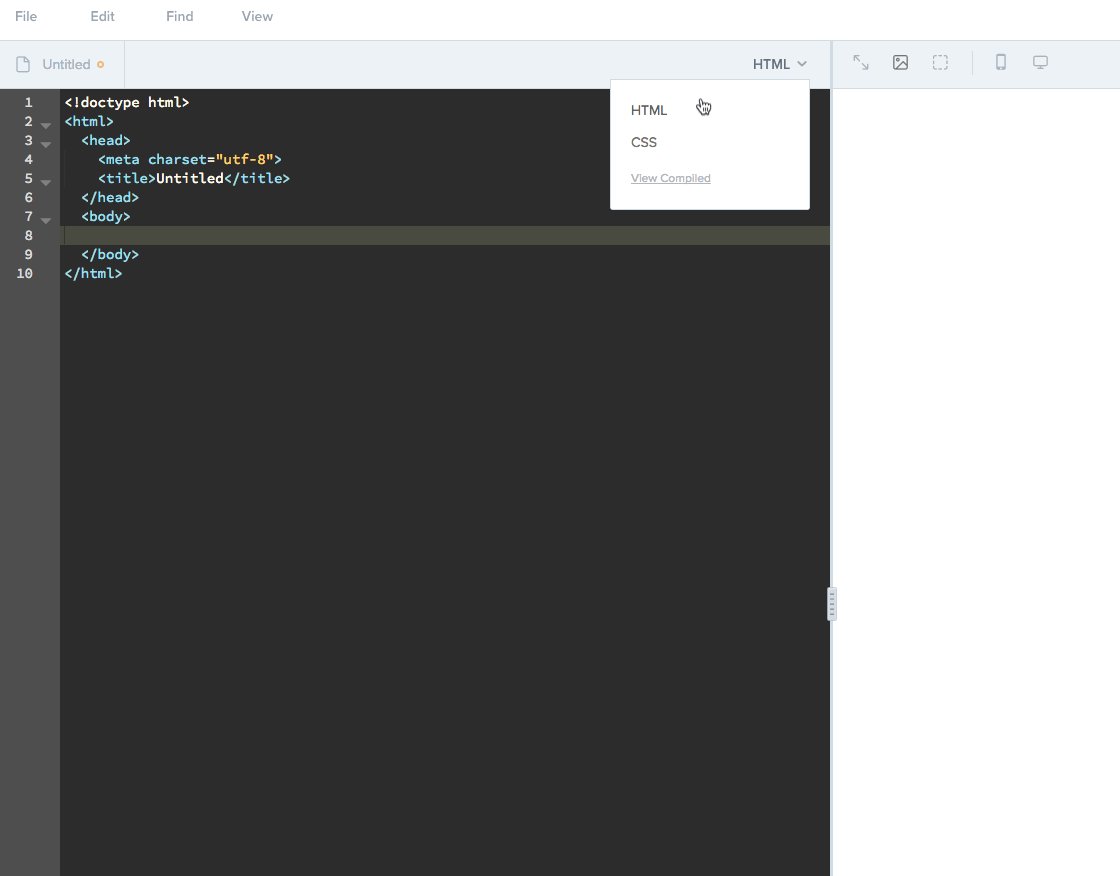
To enable CSS inlining, go to File > Settings and toggle the option called Inline CSS. Then, you can switch between the HTML and CSS tabs in the editor using the dropdown in the editor toolbar.

Switching between HTML and CSS tabs.
Builder’s CSS inliner is designed to truly understand email. For example, it doesn’t strip any Outlook conditional comments or pseudo selectors, preserves character entities, and has a lot of tools that allow you to improve your workflow. To read more about the inliner, head over to our help documentation.
When you’re ready to move your template out of Litmus Builder and into your own ESP, just open the same drop down menu, press View Compiled, and copy your code. It’s that easy!
Take advantage of Snippets and Partials
Litmus Builder has two tools designed specifically to make multiple templates much quicker: Snippets and Partials. While we’ve mentioned both in previous articles, let’s take a closer look at how they can help you builder better templates.
Snippets
Snippets allow you to save and reuse bits of code across all of your Builder projects. You can access your Snippets using the Snippets icon in the application menu bar ().

Opening the Snippets menu.
If you haven’t used Snippets before, you’ll see an empty library. Luckily, creating a new Snippet is easy to do!
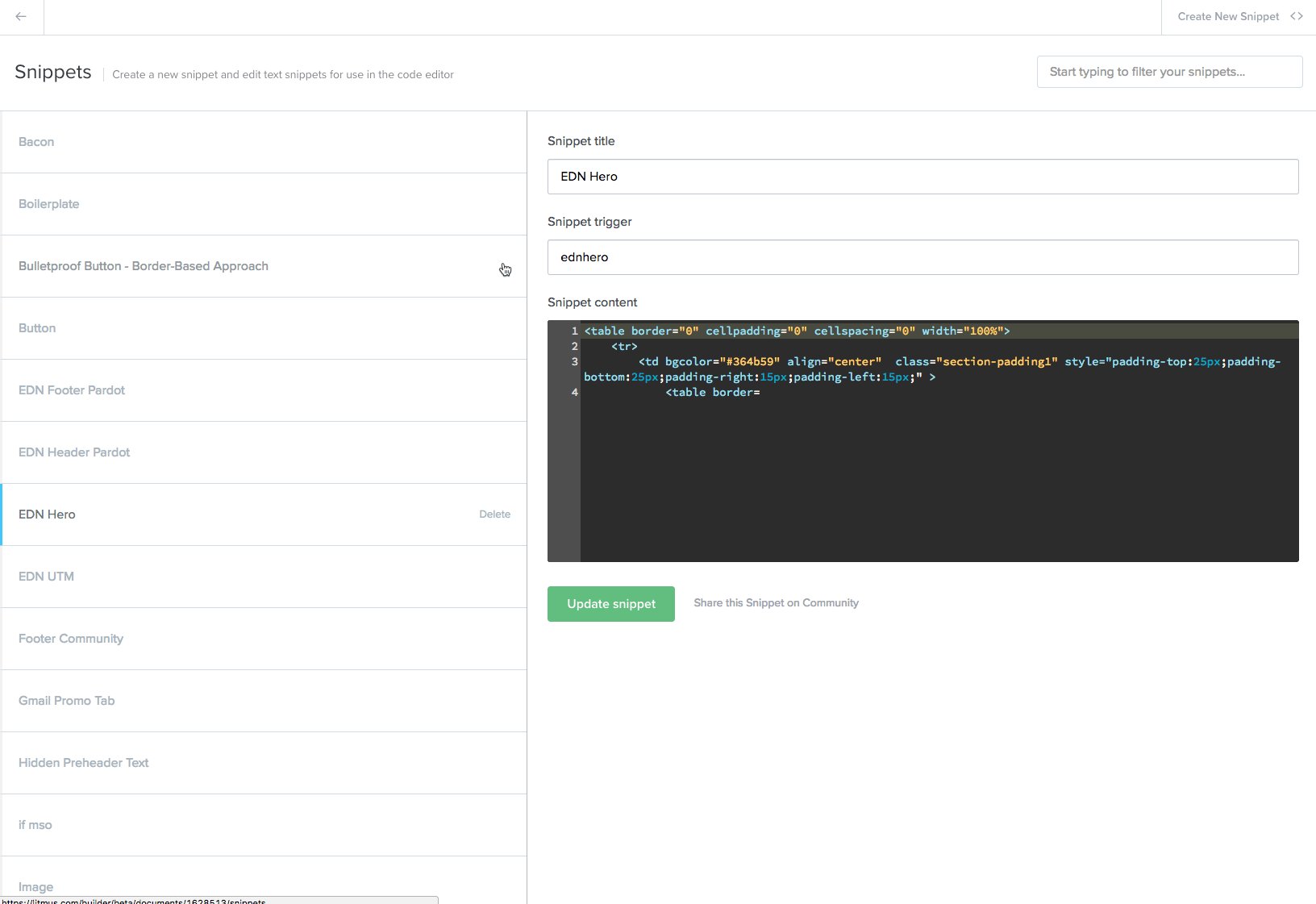
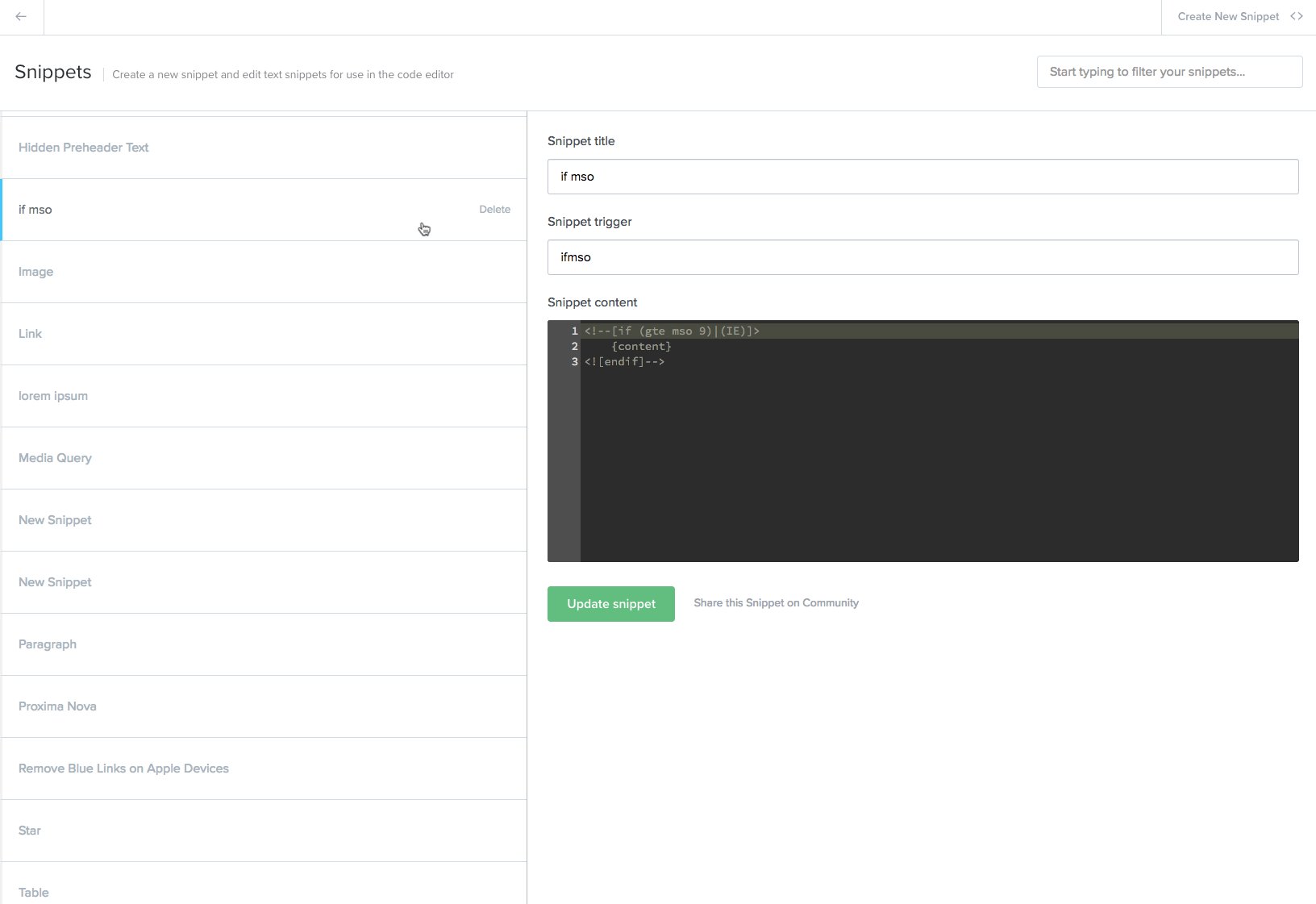
Within the Snippets library, just press Create New Snippet. You’ll see a blank Snippet template open on the right side of the window. Here you can name your Snippet, create a Snippet trigger for inserting that Snippet, and write or paste the HTML and/or CSS you want to include in the Snippet. The key to effectively using Snippets is to create them for commonly used components in an email and to rely on Snippet triggers to insert them.
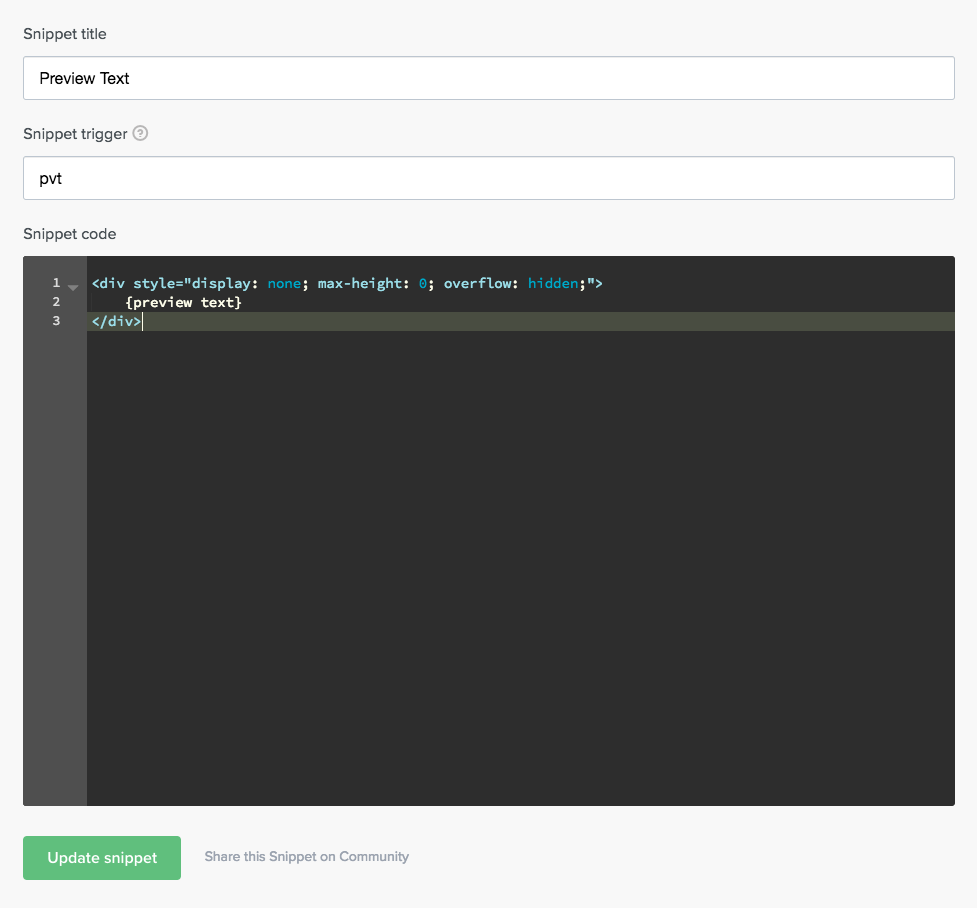
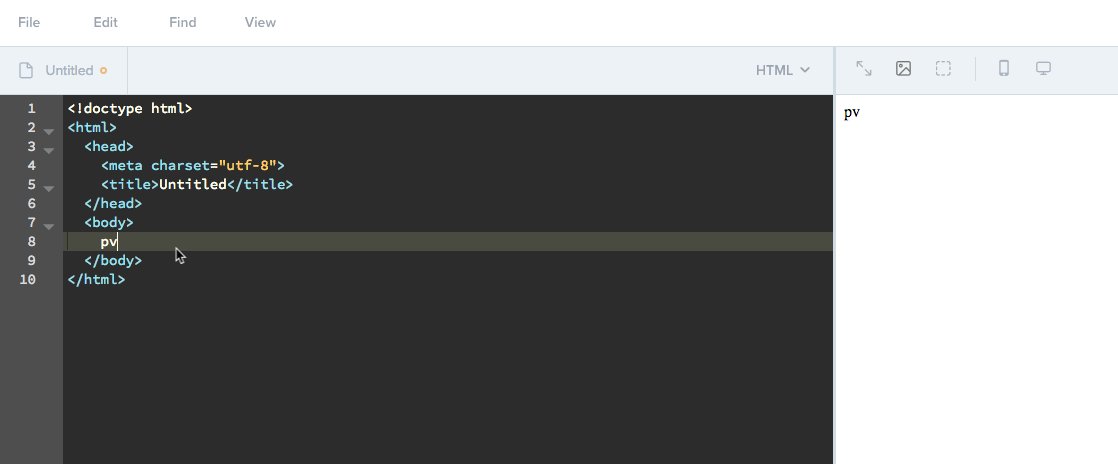
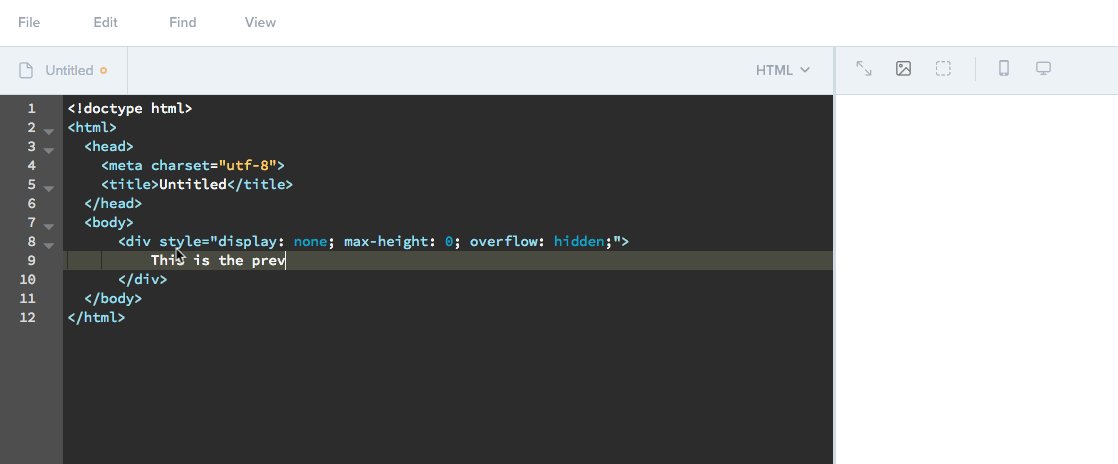
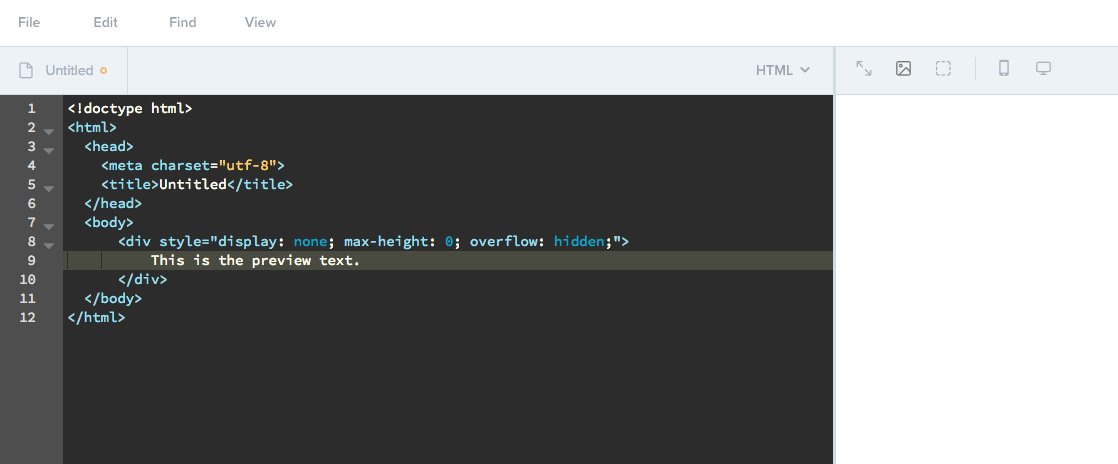
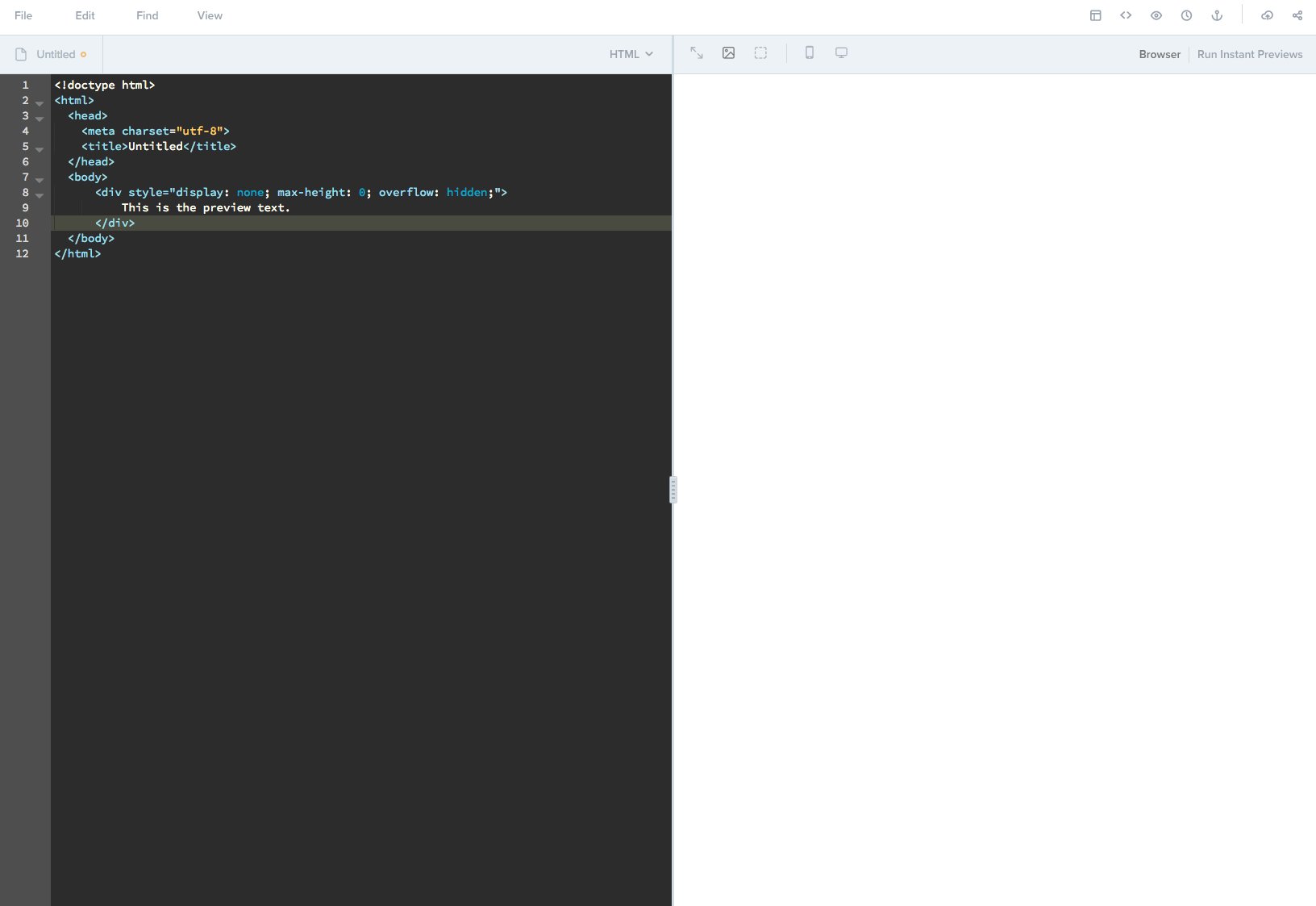
For example, most email campaigns rely on preview text to encourage subscribers to open an email. Instead of hand-typing a new preview text component for every email you create, you can save that component as a Snippet and trigger it directly in Builder’s editor. In this case, we can include the following code in the new Snippet, give it a name, and set its trigger to something like pvt.

Editing a Snippet in Litmus Builder.
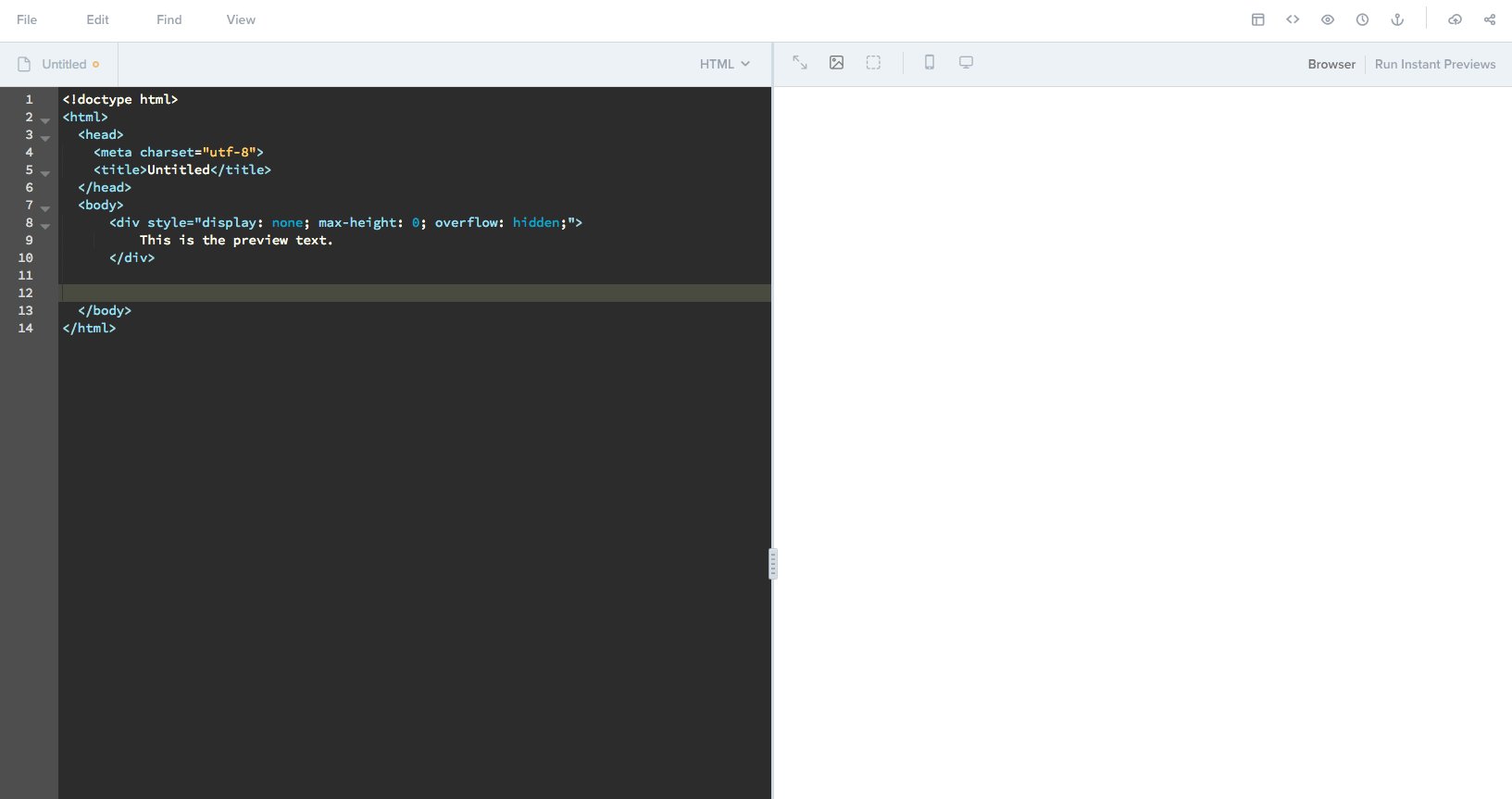
Now, whenever you need to call that Snippet in the editor, just type pvt, immediately followed by the tab button, and Builder will insert the code into your template. You can even include edit/jump points in your Snippet by wrapping text in curly braces. Snippets that have edit/jump points will automatically position your cursor at that point when you insert Snippets, allowing you to quickly edit the content of the Snippet.

Expanding a Snippet in Builder.
Not sure what Snippets you should include in your own library? Check out our Ultimate Guide to Using Snippets in Email Design for inspiration or head over to the Litmus Community to browse tons of Snippets and quickly save them to your Builder account.
Partials
Similar to Snippets, Partials allow you to collect code components for use across Builder projects. The main difference between Snippets and Partials is that Snippets end up hard-coded into your template, whereas Builder pulls Partials into your template whenever you preview, compile, or download your template.
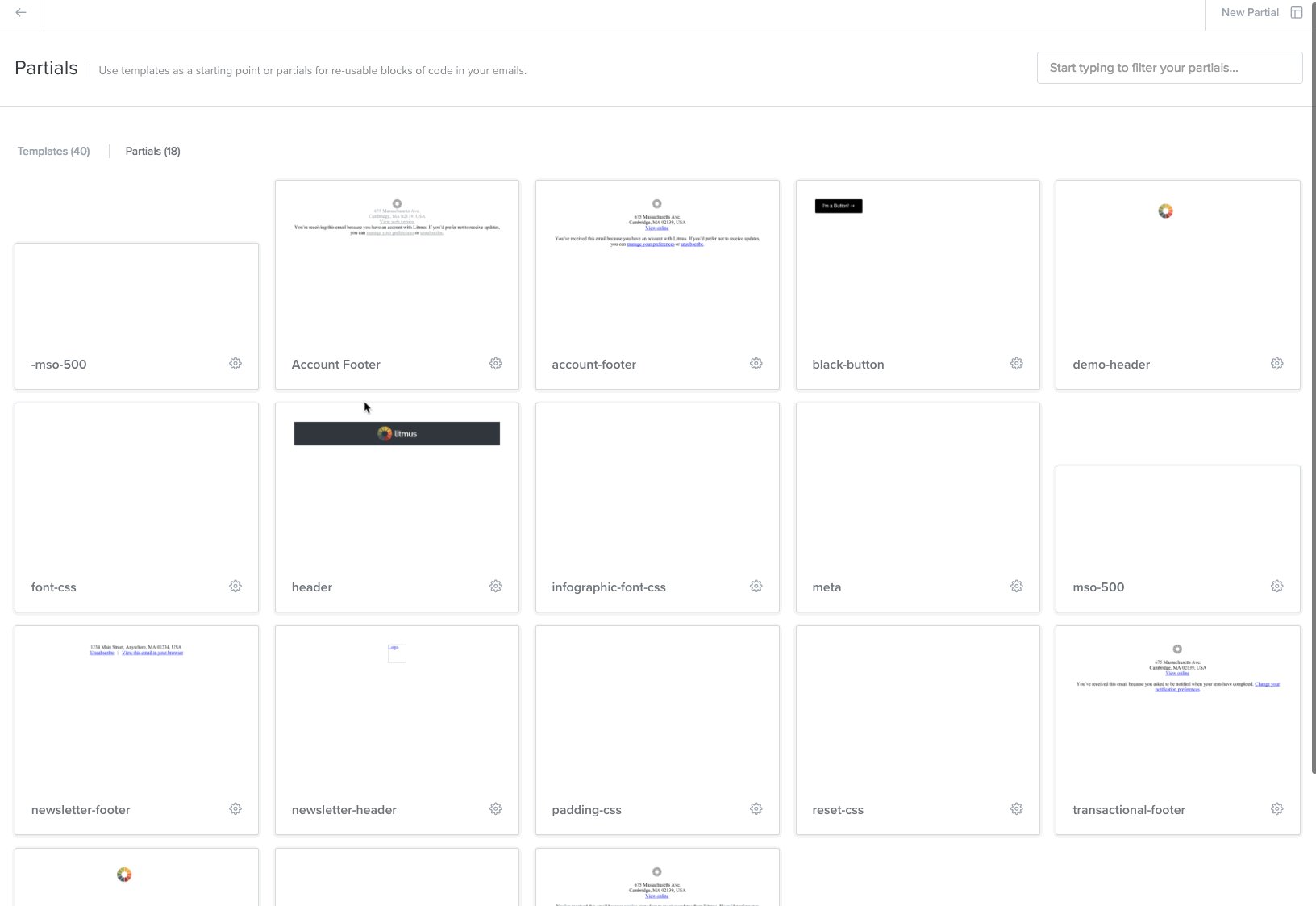
Partials live in their own separate Builder project and can be accessed by going into the Template library and selecting the Partials tab.

The Templates and Partials menu in Builder.
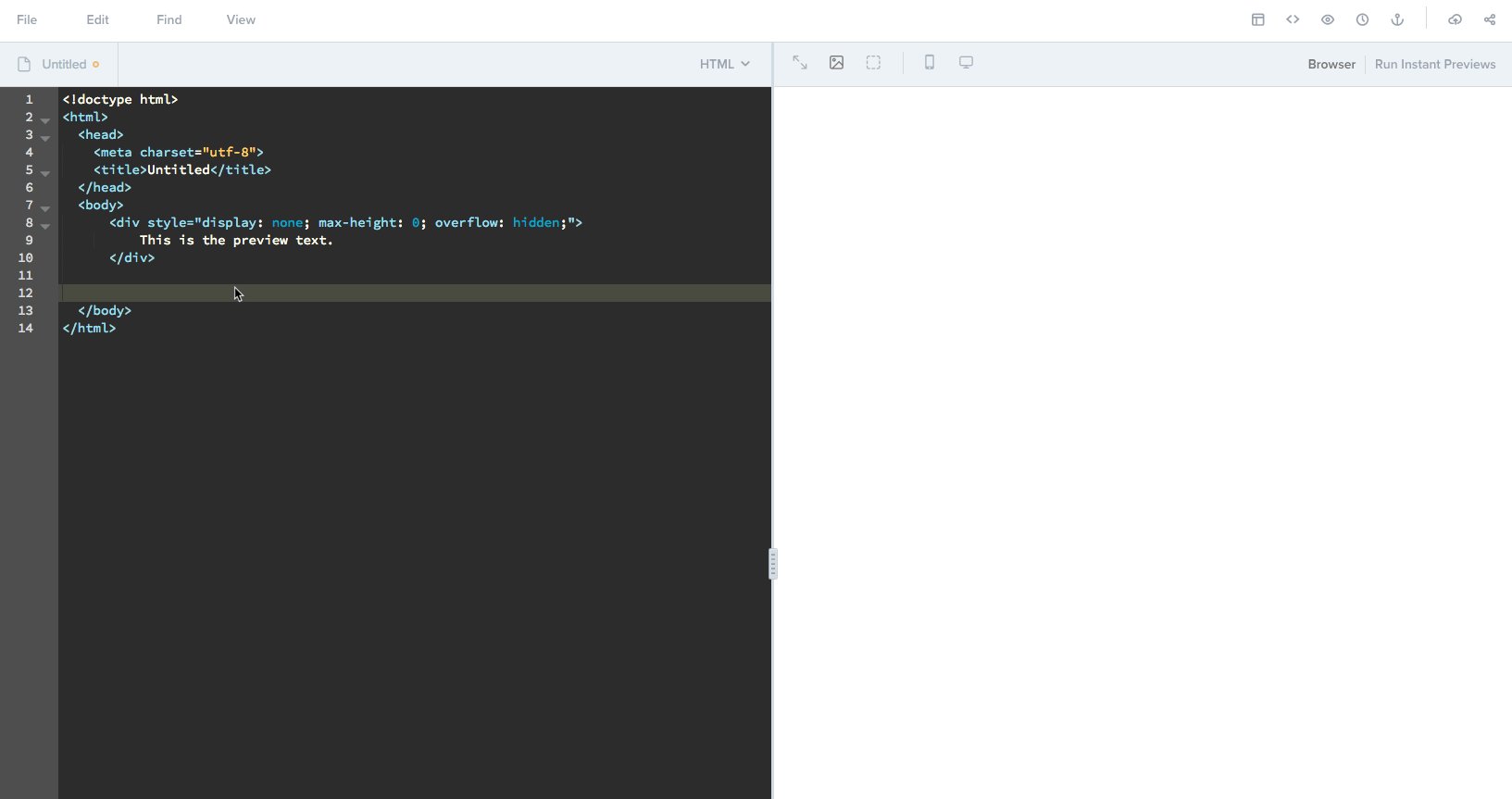
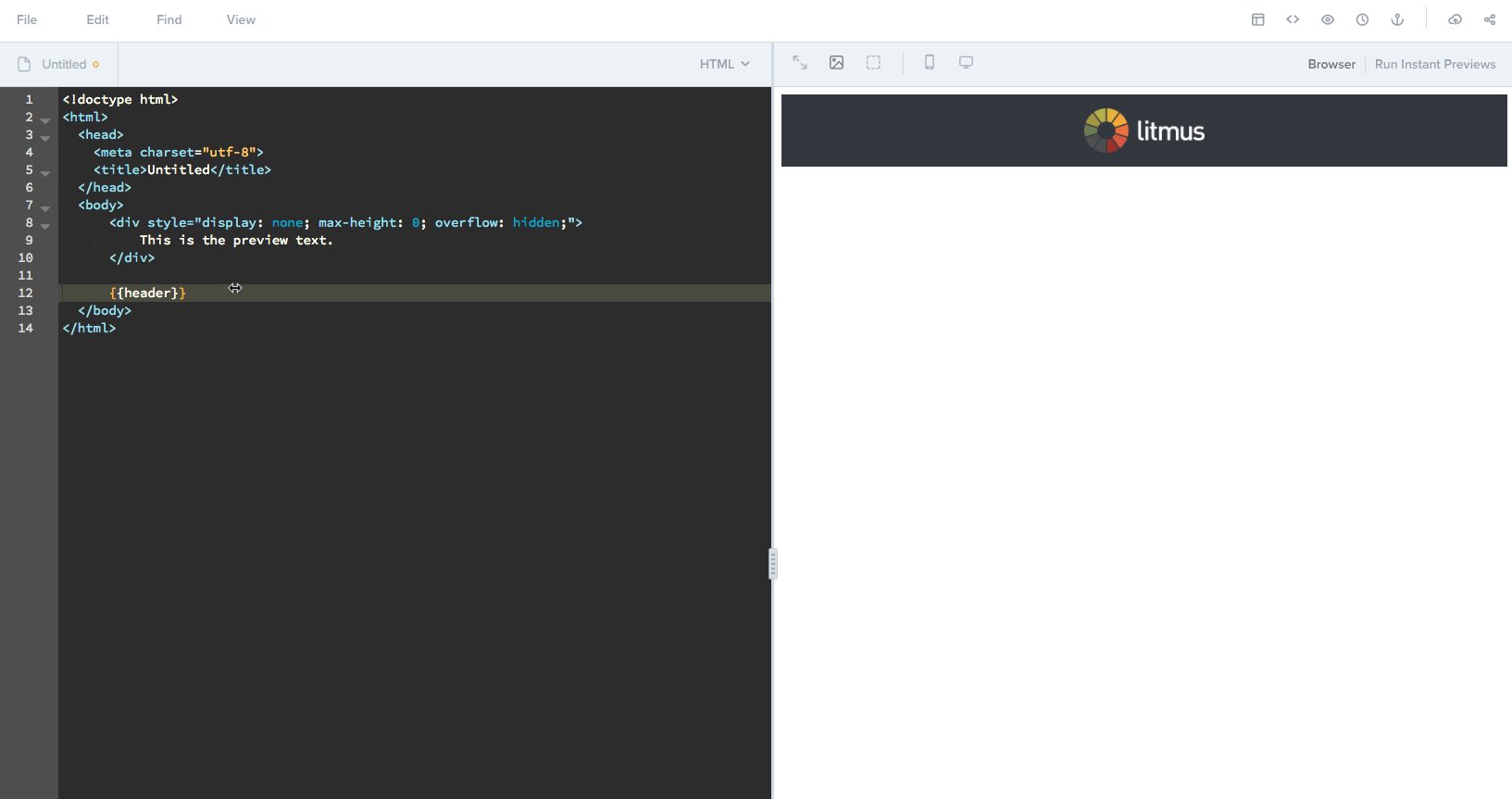
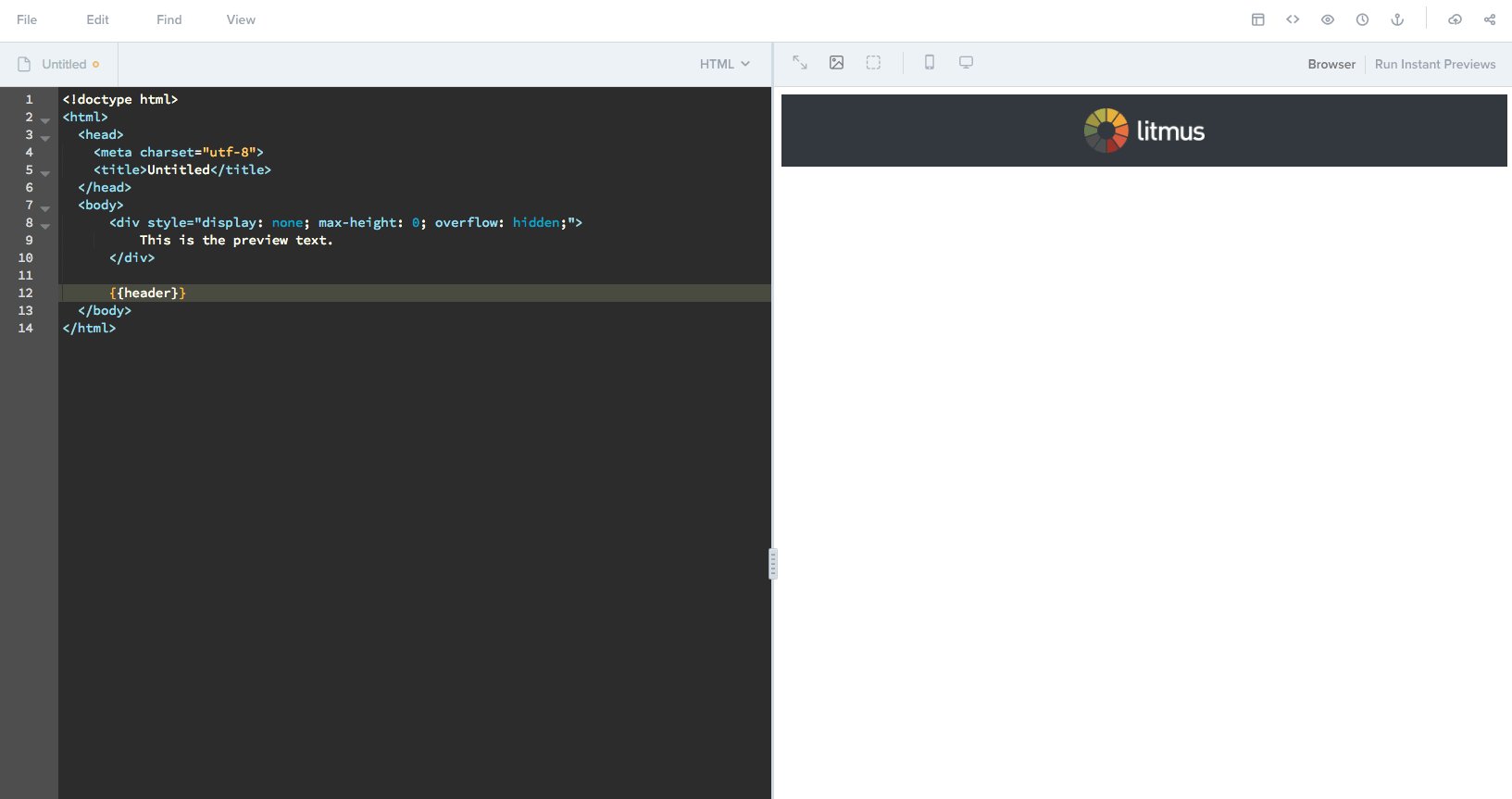
To create a new Partial, select New Partial in the top right corner. Builder will open your Partials project in a new window. Partials are simply separate HTML documents within the Partials project. Each Partial is identified by the title of the document, and can be included in your own templates by wrapping the title of the Partial in double curly braces. For example, if we have a Partial named header, we can call that in a Builder document by typing {{header}}. The code editor only displays that short block of text while the Partial is dynamically pulled into your email.

Partial expansion in the email builder.
You may be wondering, “Why would you use Partials instead of Snippets?” That’s a great question.
While Snippets are super handy, Partials’ killer feature is that they are added to your templates dynamically. Since the code isn’t actually added to the editor until you compile, preview, download, or share your template, you can update the Partial in one place and have those changes trickle down to all of the templates which use that Partial.
Think about an email footer. Often times, companies need to update the information in the footer of multiple emails whenever their legal department makes a change. Instead of having to manually update dozens of different emails one-at-a-time, you can update a single {{footer}} Partial that is pulled into all of those emails instead. Updating that Partial automatically updates all of the templates, saving you bucketloads of time. This can be extremely helpful for designers and developers that are part of a larger team. They can control the Partials while giving marketers access to the templates that contain an email’s content. Marketers can update that content while keeping elements like headers and footers untouched, reducing errors and ensuring better emails for subscribers.
Use Grid View for quick navigation
While CSS inlining, Snippets, and Partials can help speed up development and make navigating code easier, most emails still contain a lot of code that can be difficult to read through. Instead of scrolling through hundreds of lines of code to find that one section that needs editing, Builder’s Grid View allows you to quickly select elements of an email to focus on.
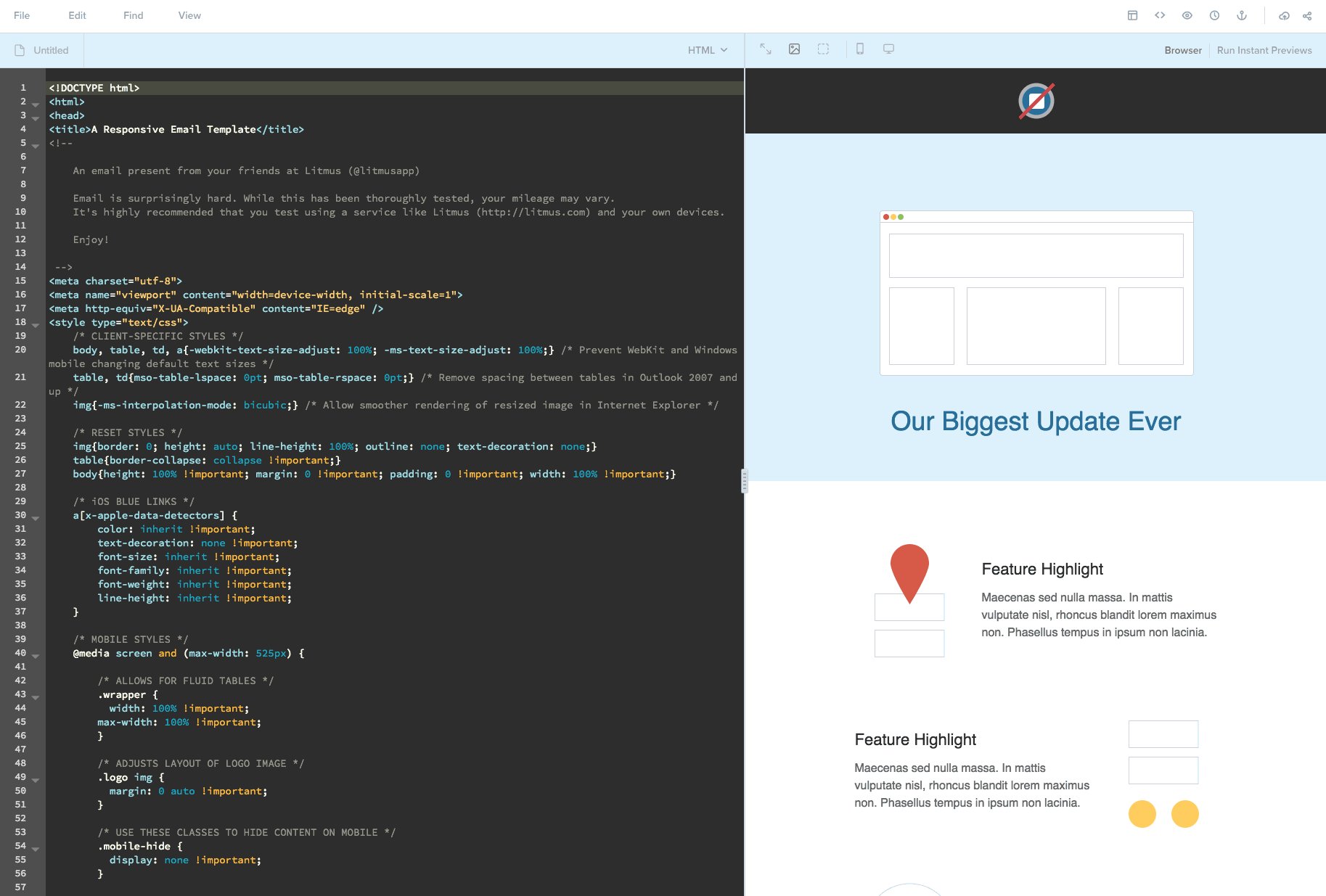
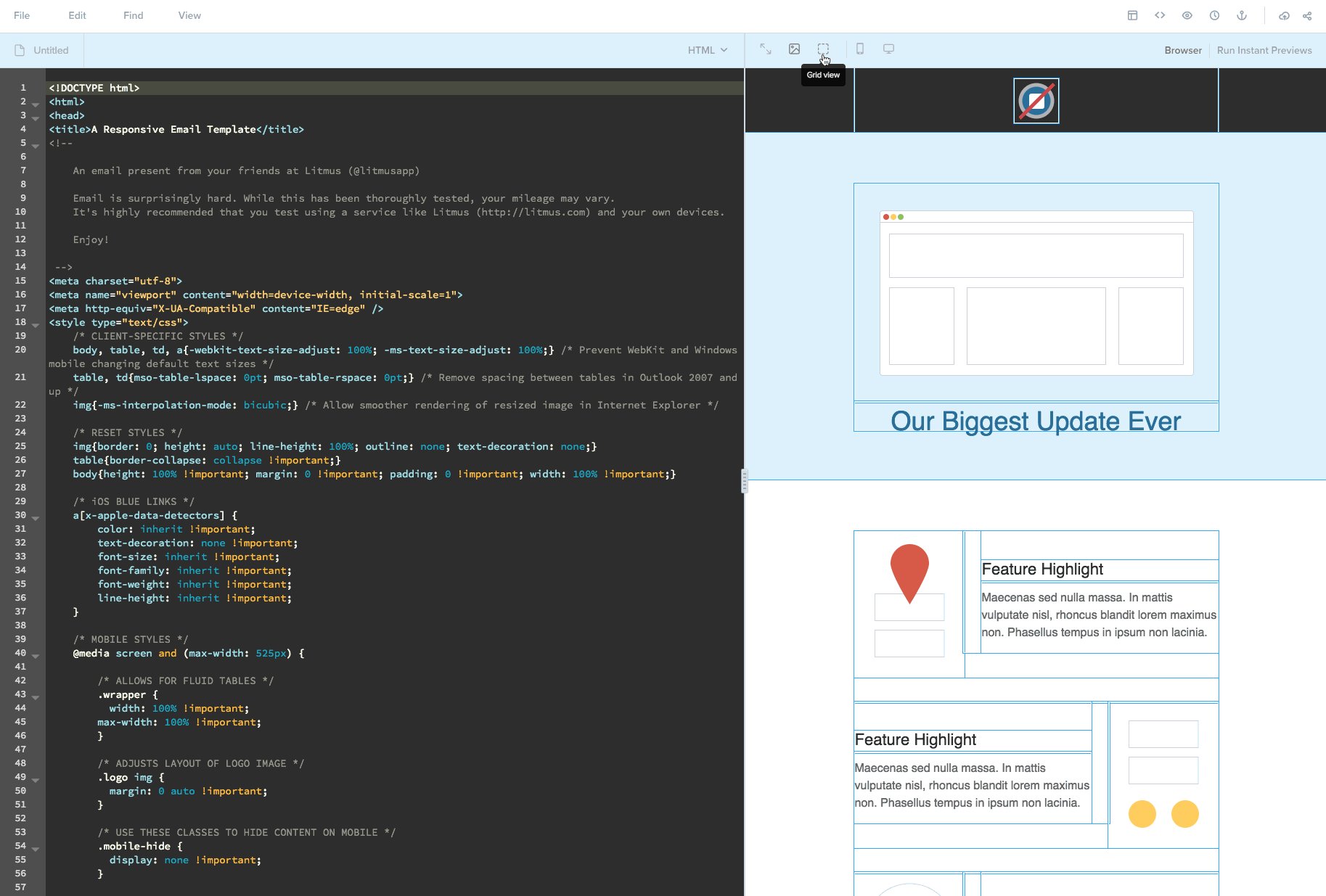
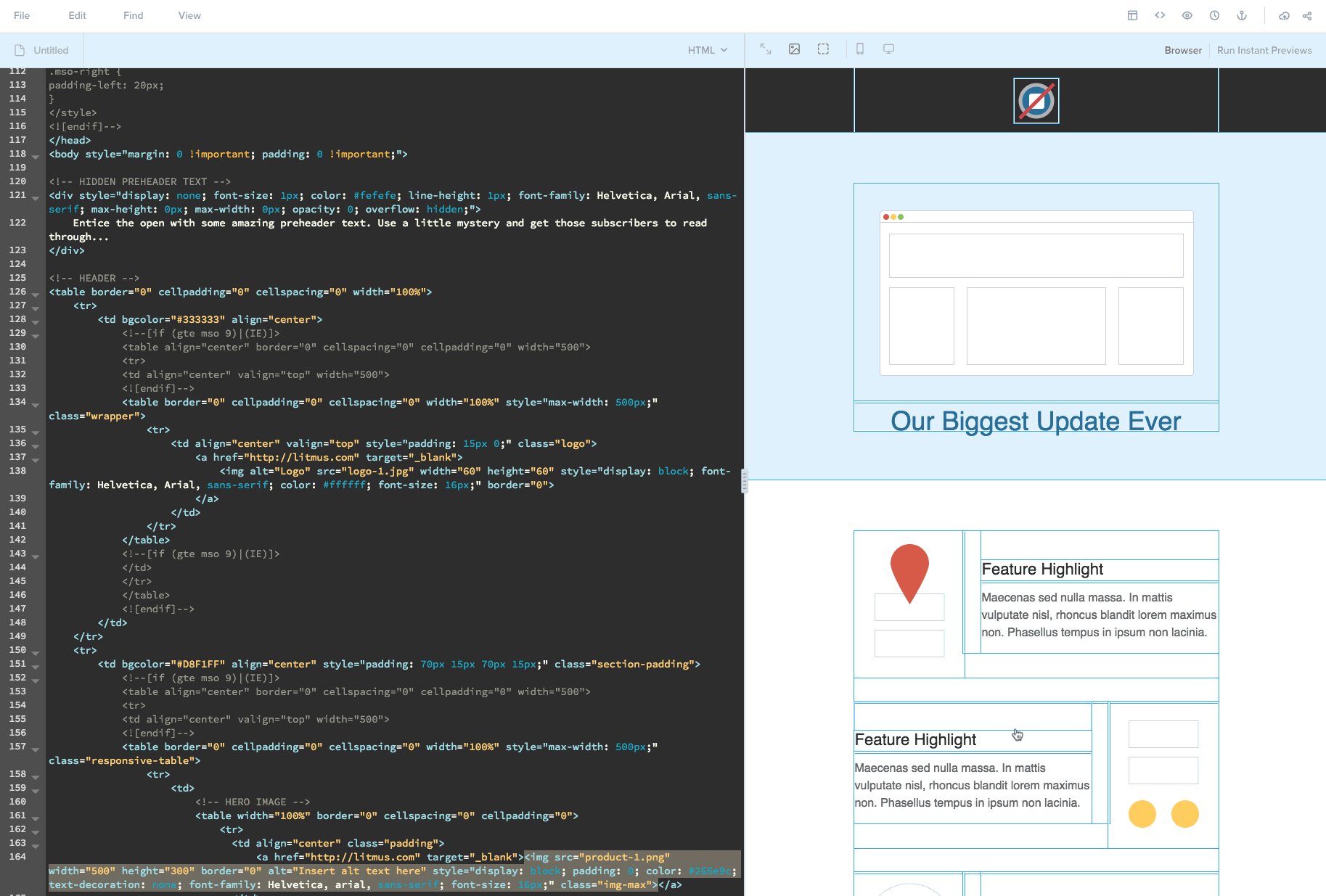
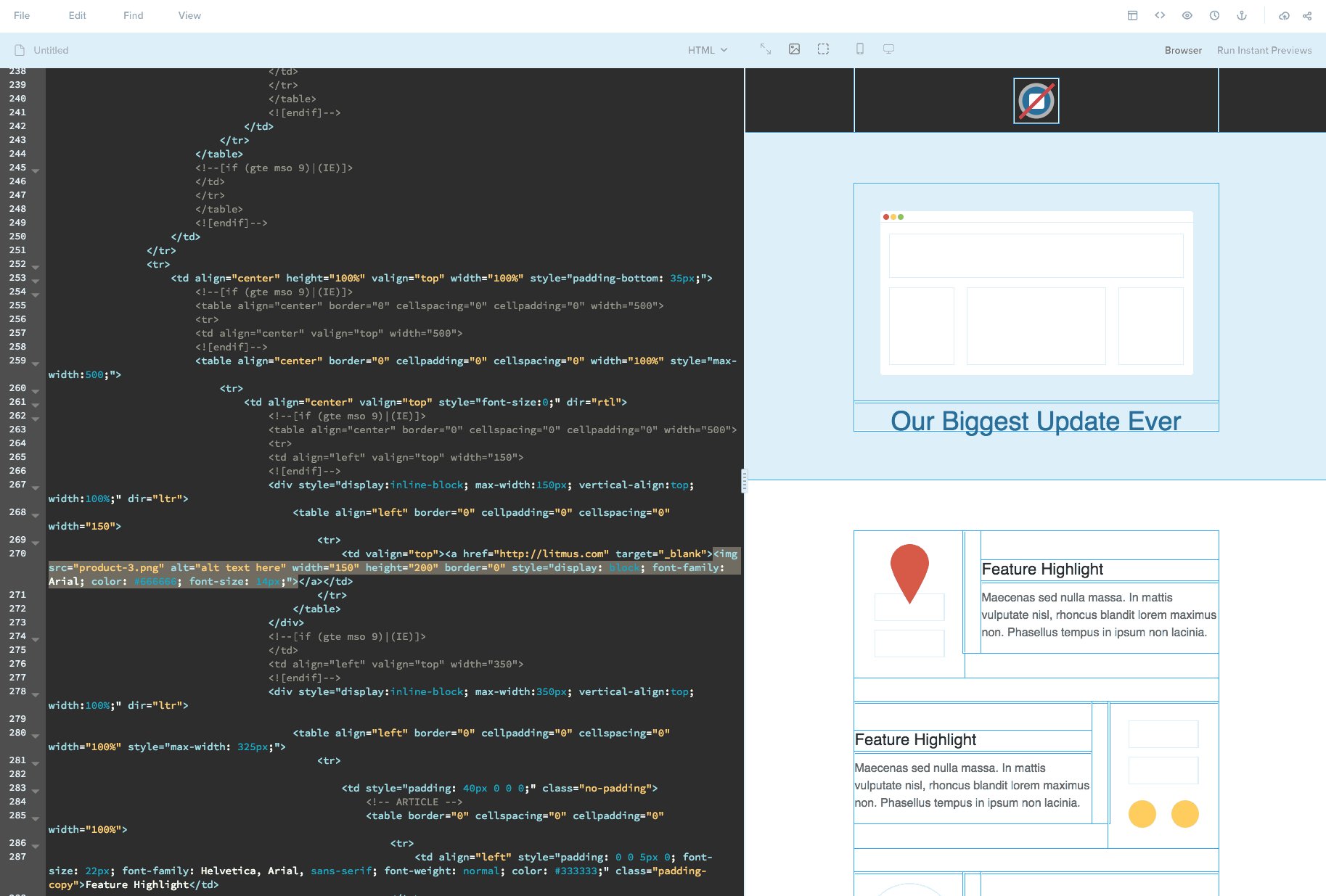
To enable Grid View, press the Grid View icon in the previews toolbar. This will turn on Grid View, which overlays blue boxes on your email in the preview pane, highlighting each individual element in your email template. With Grid View enabled, simply select any element and the code editor will navigate to that block of code, where you can make any updates necessary.

Builder’s Grid View in action.
Preview in 70+ email clients
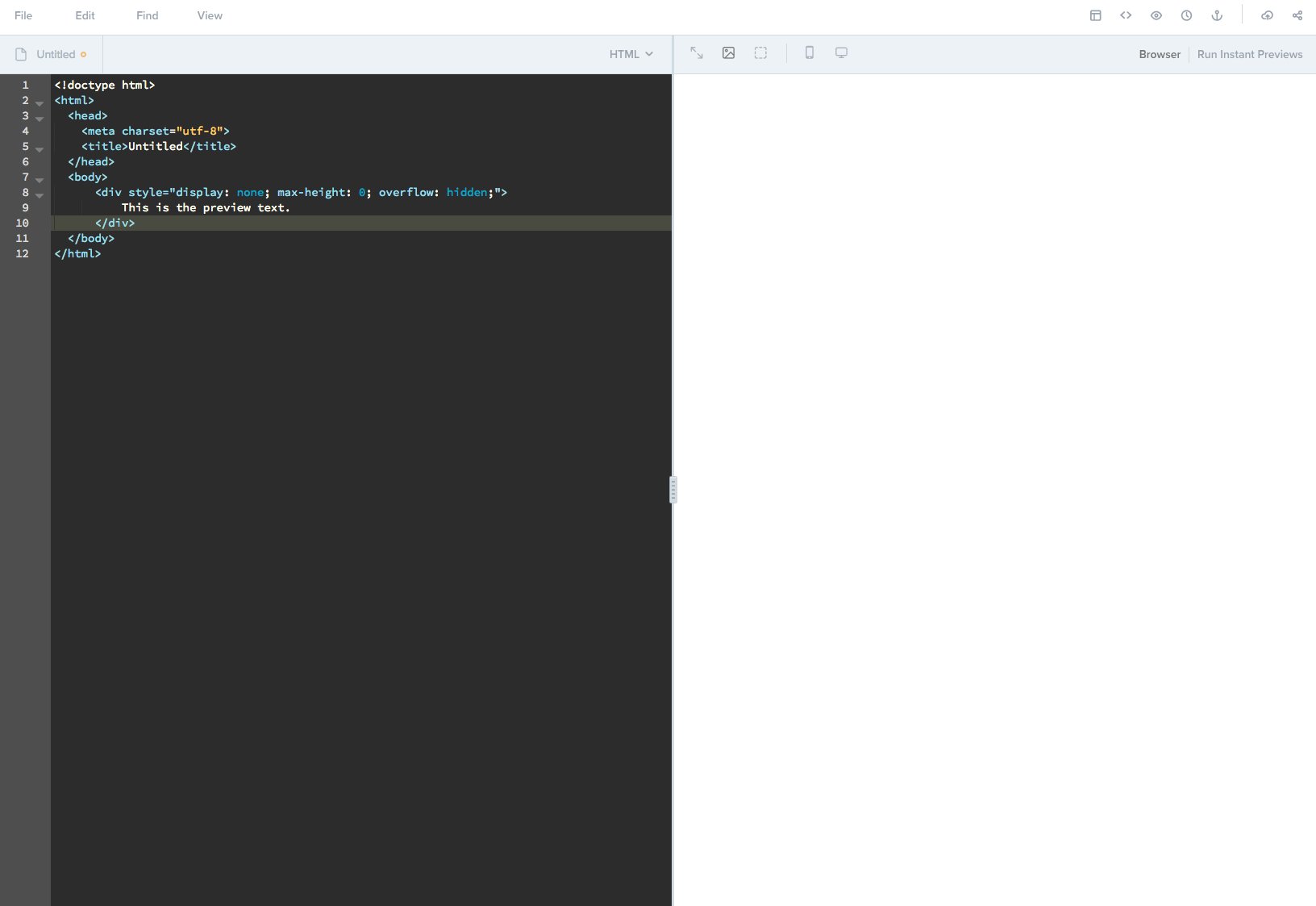
Once you start building your templates in Litmus Builder, the next step is to ensure that your templates render properly in all necessary email clients. Litmus Email Previews makes this fast and easy. In the email builder preview pane, you can toggle between the default Browser preview and Email Previews by pressing Run Instant Previews. This kicks off a series of tests and gives you the ability to see how your template looks in 70+ email clients.
If you know your audience only opens your campaigns in specific email clients, you can select which clients you want to test in by pressing Choose email clients in the Email Previews view. This will open a list of all available clients which you can toggle on and off. Not sure what email clients your subscribers are using? Try Litmus Email Analytics to get an in-depth look at your subscribers’ behavior.
Share templates with your team
The last step in developing templates in Litmus Builder is usually sharing those templates with team members and stakeholders.
Instead of copying your code and images to your ESP, setting up a testing list, and manually sending a campaign to that list, Litmus Builder has an entire share panel devoted to getting feedback on your campaigns.

Builder’s share options.
Within the share panel, you have options to Publish, Email, and Embed your template. If you publish your email, you can choose to share just the Email Previews in your selected clients or both the HTML and Email Previews together.
This way, you can choose what you’re sharing by stakeholder. If you just need a stakeholder to sign off on the design, share the Previews only so that they’re not confused by the HTML. Sending a template to another developer for review or troubleshooting? Share both the HTML and Previews.
The Email option allows you to quickly send a test email straight to your inbox without the need to upload to your ESP. For free plans, you can send up to 10 test emails per hour. Anyone on our paid accounts can send up to 25 test emails per hour.
If you’d like to share your template on your blog or on the Litmus Community, use the Embed feature to embed a live preview of your template on any website. People can even open up the code and start editing in their own Builder account, allowing team members to quickly riff on ideas without affecting your own template.
Get started with Builder today
Excited to start creating your own templates in Litmus Builder? Why not take it for a spin? It’s the only code editor built specifically for email professionals and one of the most powerful ways to speed up your workflow, all while ensuring the highest quality standards in your own campaigns.
Try Litmus free and see how Builder can make your life easier today.
 |
Get to know Litmus BuilderQuickly build and test on the email clients that matter most to your audience, and utilize reusable HTML and CSS code snippets and pre-tested templates to reduce errors and maintain brand consistency. |
Learn More in our Litmus Builder Essentials Series
- Litmus Builder Essentials, Part I: Getting to Know Our Email Builder
- Litmus Builder Essentials, Part II: Developing in Our Email Builder
- Litmus Builder Essentials, Part III: How Teams Can Use Litmus Builder
- You are here: Litmus Builder Essentials, Part IV: Best Practices for Creating HTML Email Templates in Builder
The post Litmus Builder Essentials: Best Practices for Creating HTML Email Templates in Builder appeared first on Litmus Software, Inc..