The lack of any sort of coding standard makes creating HTML emails hard. Even something as simple as applying background colors to email elements can be tricky to get right. In fact, there are a number of email clients that display background colors differently depending on how they’re coded.
Read on to get the scoop and find the one bulletproof way to code background colors in email for consistent results across the board.
Why use background colors in email?
Unlike images, background colors render across all email clients and don’t add to email loading time, making your email design more special without increasing email weight.
Plus, background colors also help to establish a hierarchy and organize content, making it easier for your subscribers to read your emails, even when images are turned off.
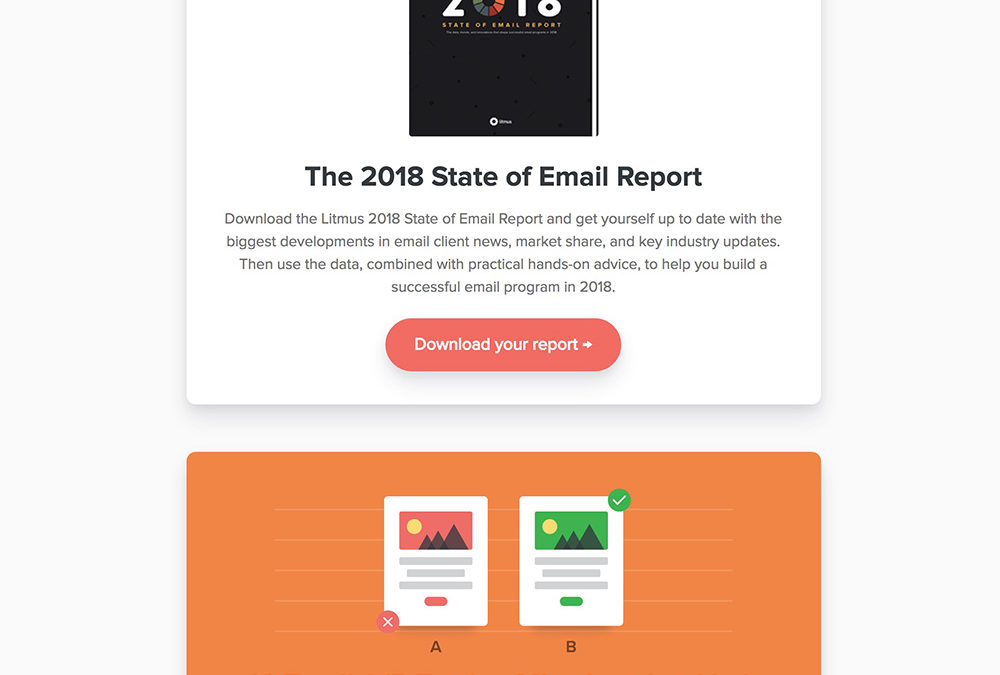
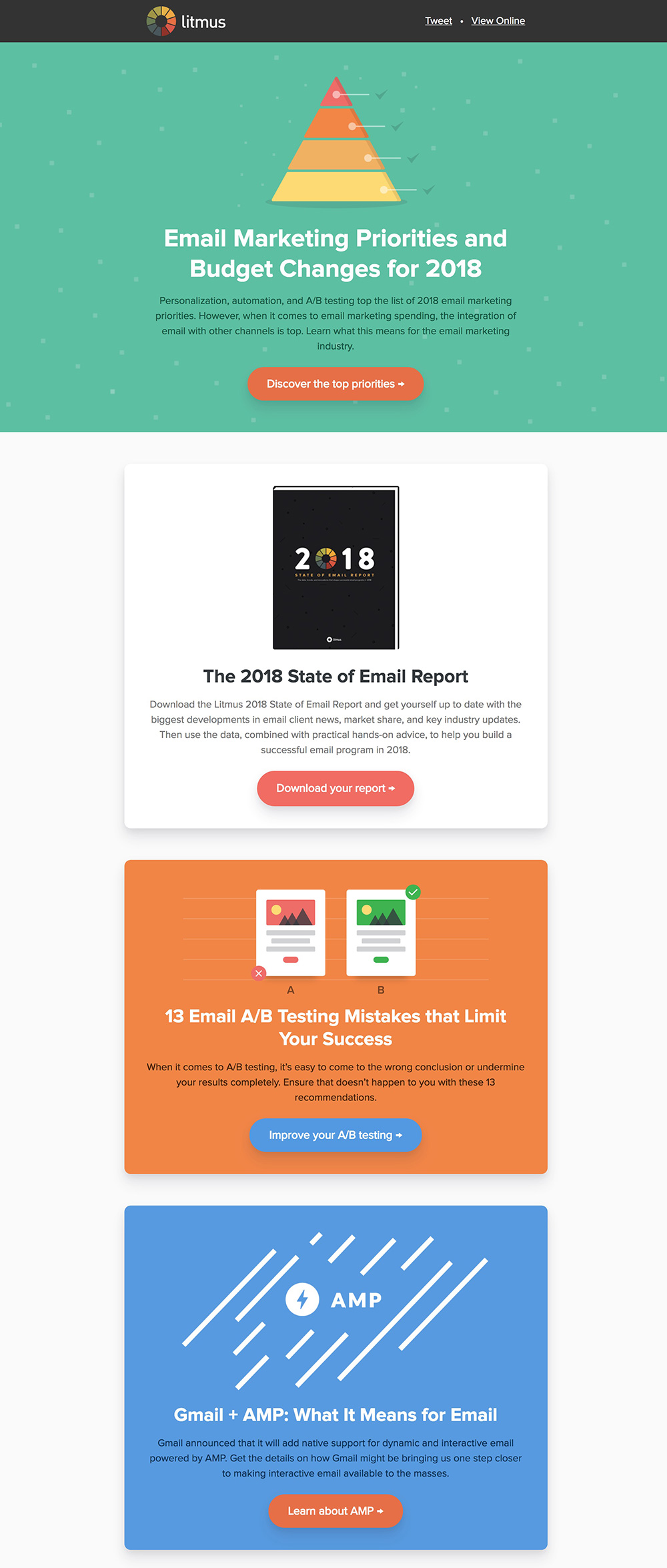
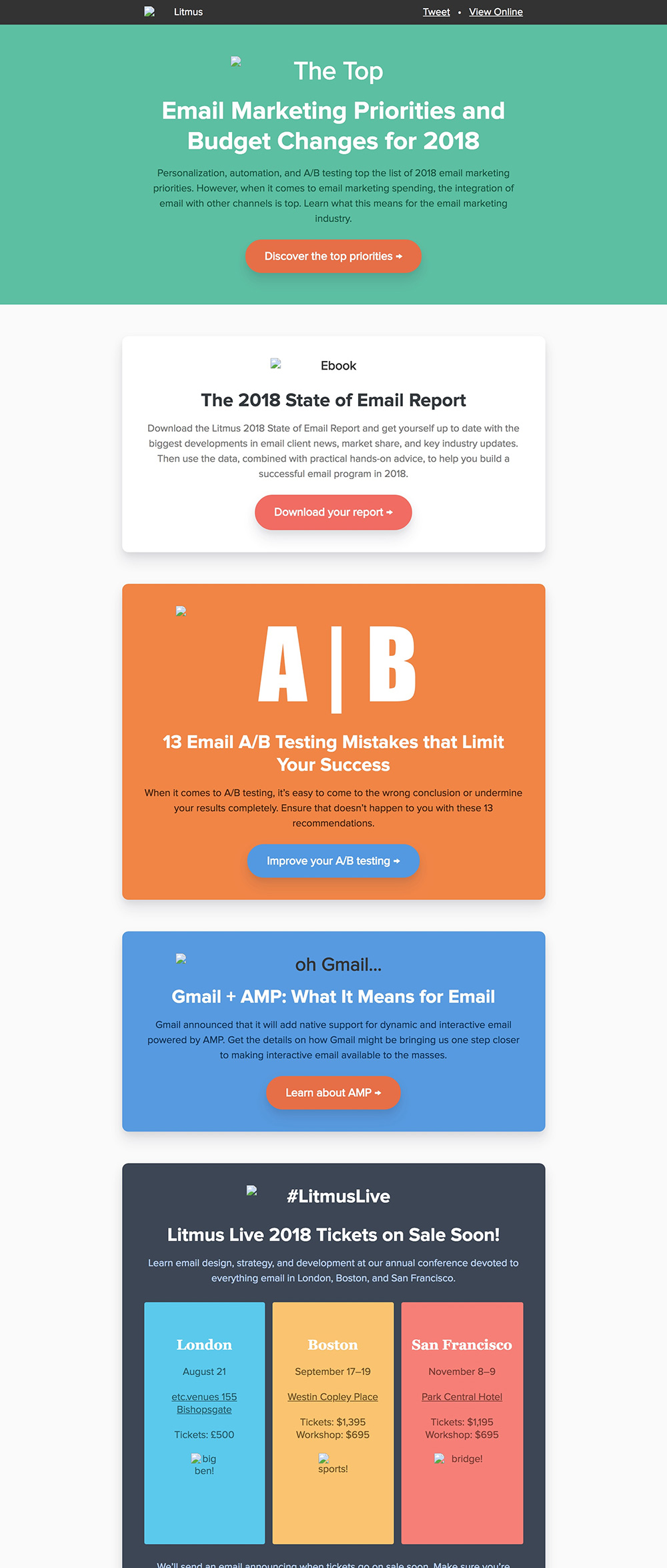
Here’s an example of how we use background colors to differentiate between content in our newsletter. With images turned off, you can see how the different background colors help maintain the hierarchy of the email content.
How to code a background color?
Usually, background colors are applied to a few common HTML elements: <body> <table> <td> <div> and <a>. Depending on your experience and coding style, you might use one of six (yes, six) different ways to apply background colors to elements in your email:
- Using the HTML bgcolor attribute with a 3-digit hexadecimal color code
- Using the HTML bgcolor attribute with a 6-digit hexadecimal color code
- Using the HTML bgcolor attribute with an RGB color value
- Using the background-color CSS property with a 3-digit hexadecimal color code
- Using the background-color CSS property with a 6-digit hexadecimal color code
- Using the background-color CSS property with an RGB color value
Three digit HEX codes in email
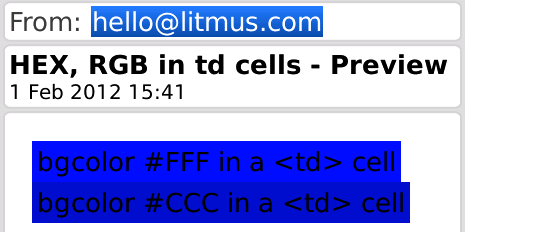
Using 3-digit, or shorthand, HEX codes is not a great idea. When 3-digit HEX codes are used in <table> and <td> tags, blue (or sometimes black!) backgrounds result, with no regard to the color specified:

RGB values in email
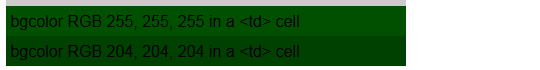
RGB values didn’t fare much better, resulting in a few lovely shades of green (despite specifying values for white and gray):

In some cases, RGB values used with the HTML bgcolor attribute didn’t show up at all.
The best way to code a background color
The most reliable way of coding background colors is to use the HTML bgcolor attribute with a 6-digit HEX code:
<table border=”0″ cellpadding=”0″ cellspacing=”0″ width=”600″ bgcolor=”#ffffff”>
<td bgcolor=”#ffffff”>
Depending on the specific breakdown of the email clients your audience is using, CSS background-color with a 6-digit HEX code is very reliable as well. Email clients like Gmail, Apple Mail, and Outlook show great support for the CSS background-color attribute. Still, while some methods work consistently on certain elements, sticking to one background color strategy is easier than trying to keep specific background color quirks straight.
For simplicity and the best support across clients, the old school HTML bgcolor attribute and 6-digit HEX codes are the most popular method.
Test your emails before you send
Preview you your emails in dozens of popular email clients and devices and catch rendering issues—including background colors that don’t display as intended—with Litmus Email Previews.
The post The Best Way to Code Background Colors for HTML Email appeared first on Litmus Software, Inc..
![]()